一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
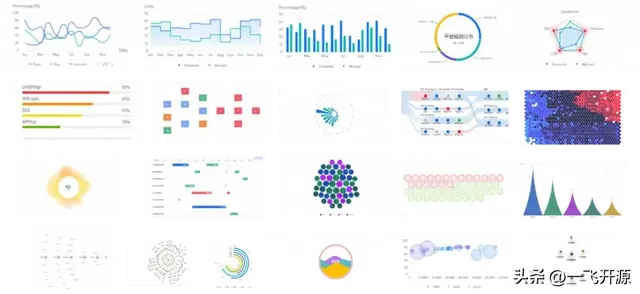
一、开源项目简介OpenTiny HUICharts 是一套功能强大的前端可视化图表库,为Web开发者提供了40多个图表组件,支持主题定制、响应式和无障碍等丰富的能力,且完全兼容 ECharts 的 API。
二、开源协议使用MIT开源协议
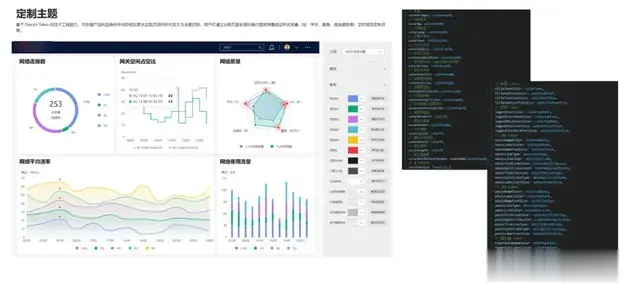
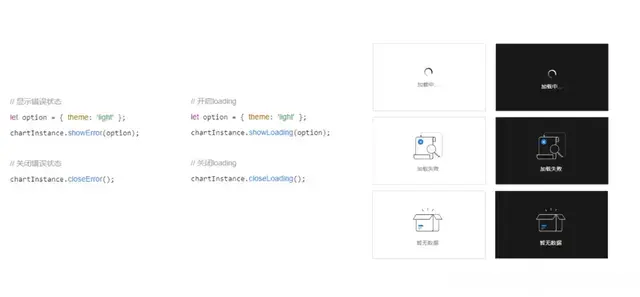
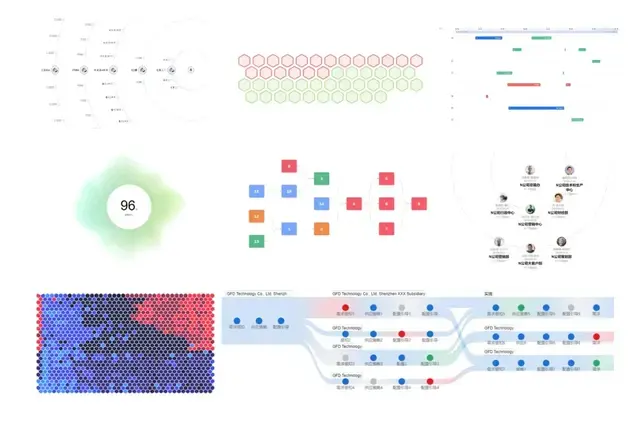
三、界面展示



 四、功能概述特性: 包含40多个简洁、易用的图表组件 一套代码同时支持Vue、Angular、React框架 集成多套主题规范,支持主题定制 集成自适应、性能提升、无障碍能力、刻度优化等特性五、技术选型OpenTiny HUIChartsWeb 前端框架技术栈基础图表:依赖于 ECharts: 5.4.3高阶图表:河流图、蜂窝图、梯田图、时间轴、组织关系图、雪花图、里程碑图。使用时要按需引用,不依赖其他库。️ 如何使用1. 安装环境准备,首先确认安装了 Node.js,并确保 Node.js 版本是 10.13 或以上。使用 node -v 命令查看 node 版本查看组件库当前的版本 npm show @opentiny/huicharts使用 npm 安装组件库最新版本: npm install @opentiny/huicharts@latest --save2. 引入和使用// 引用图表库import HuiCharts from '@opentiny/huicharts';// 创建图表容器<div id="main" style="width: 600px;height:400px;"></div>// 创建图表实例let chartIns = new HuiCharts();// 初始化图表容器let chartContainerDom = document.getElementById('main');chartIns.init(chartContainerDom);// 填入图表配置项let chartOption = {...};// 指定使用图表类型:LineChart、AreaChart、BarChart、PieChart、GaugeChart、RadarChart、ProcessChart、BubbleChart等// 图表类型的英文名称可以在文档左侧菜单栏看到let chartType = 'LineChart';chartIns.setSimpleOption(chartType, chartOption);// 开始渲染chartIns.render();️ 本地开发访问一飞开源:https://code.exmay.com/ 一下载cd tiny-chartsnpm i# 启动项目npm run dev
四、功能概述特性: 包含40多个简洁、易用的图表组件 一套代码同时支持Vue、Angular、React框架 集成多套主题规范,支持主题定制 集成自适应、性能提升、无障碍能力、刻度优化等特性五、技术选型OpenTiny HUIChartsWeb 前端框架技术栈基础图表:依赖于 ECharts: 5.4.3高阶图表:河流图、蜂窝图、梯田图、时间轴、组织关系图、雪花图、里程碑图。使用时要按需引用,不依赖其他库。️ 如何使用1. 安装环境准备,首先确认安装了 Node.js,并确保 Node.js 版本是 10.13 或以上。使用 node -v 命令查看 node 版本查看组件库当前的版本 npm show @opentiny/huicharts使用 npm 安装组件库最新版本: npm install @opentiny/huicharts@latest --save2. 引入和使用// 引用图表库import HuiCharts from '@opentiny/huicharts';// 创建图表容器<div id="main" style="width: 600px;height:400px;"></div>// 创建图表实例let chartIns = new HuiCharts();// 初始化图表容器let chartContainerDom = document.getElementById('main');chartIns.init(chartContainerDom);// 填入图表配置项let chartOption = {...};// 指定使用图表类型:LineChart、AreaChart、BarChart、PieChart、GaugeChart、RadarChart、ProcessChart、BubbleChart等// 图表类型的英文名称可以在文档左侧菜单栏看到let chartType = 'LineChart';chartIns.setSimpleOption(chartType, chartOption);// 开始渲染chartIns.render();️ 本地开发访问一飞开源:https://code.exmay.com/ 一下载cd tiny-chartsnpm i# 启动项目npm run dev打开浏览器访问:http://localhost:8080/
六、源码地址访问一飞开源:https://code.exmay.com/
