大家好,我是软件部长,今天给大家介绍JVS·智能BI的可视化数字大屏:组件的样式配置介绍。
关于JVS·智能BI更多功能介绍,可以在【JVS-智能BI v2.2.X】合集内查阅,如果需要了解更多产品资讯,欢迎关注我。
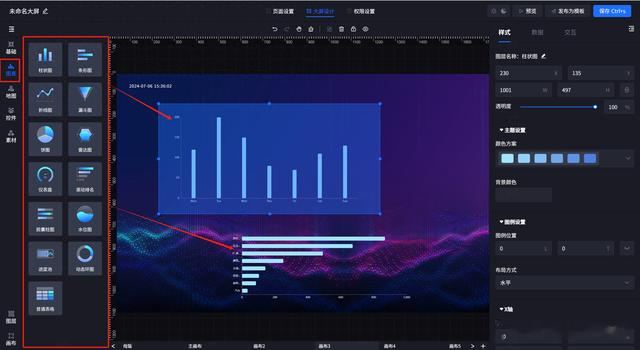
组件的新增点击图表或者其他的组件选项,系统弹出组件的列表,把对应的组件拖入画布中,在右侧的画布中将实时预览到组件

点击选中右侧的组件时,系统将高亮展示对应的组件。
位置与大小调整组件在高亮选中时,系统会把组件的轮廓展示出来,并且展示轮廓上的各个可拖动的关键操作点,可以拖拽对应的控制点用以可以直接修改 组件的大小,这种控制相对比较主观

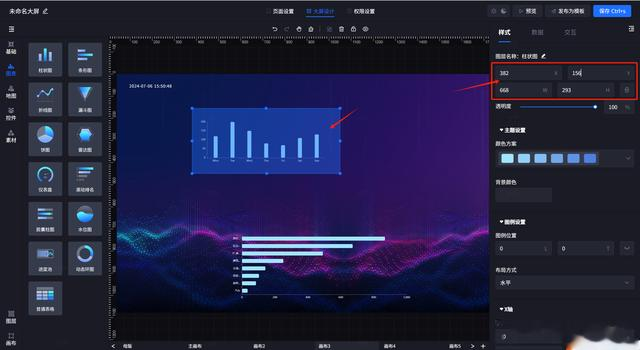
除了通过手动拖拽控制组件大小,也可以通过精确控制组件大小,通过(x,y,w,h)四个参数进行位置与大小的控制

X:为左上角的横坐标的位置
Y:为左上角的中坐标的位置
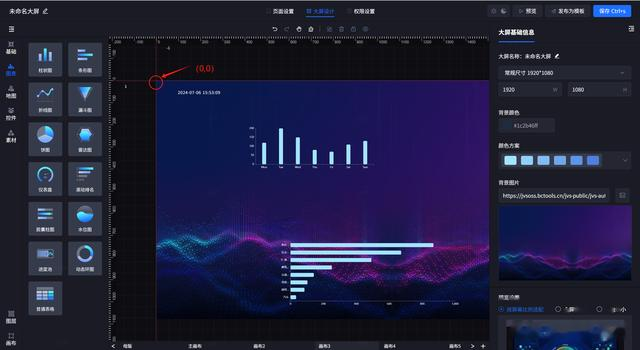
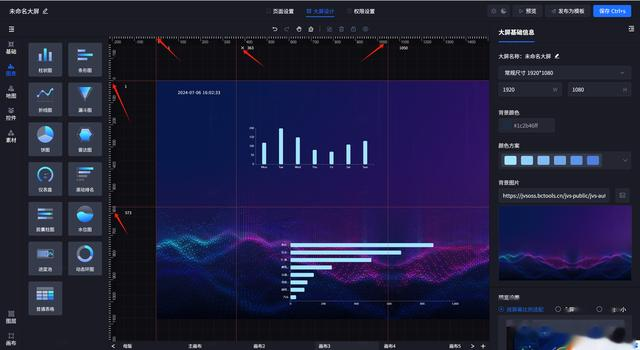
也就是是控制组件在画布上的坐标的位置,控制组件的基本定位,坐标的原点在(0,0)处,如下图所示:

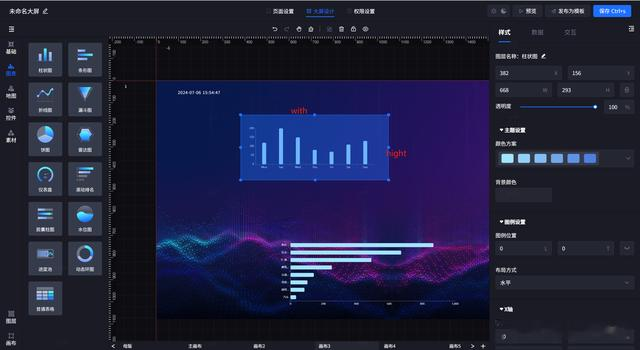
W:组件的宽度
H:组件的高度
 辅助对齐
辅助对齐对组件的位置配置,还可以通过对多个组件对齐的方式调整位置,如下图所示,选中多个组件,系统会自动展示对多个组件的样式配置,这里主要包括对齐的便捷操作,这种操作会更加精确。

除了多个组件的对齐方式,系统还提供了 辅助线的设置,点击标尺,系统会自动生成对应的辅助线,如下图所示:
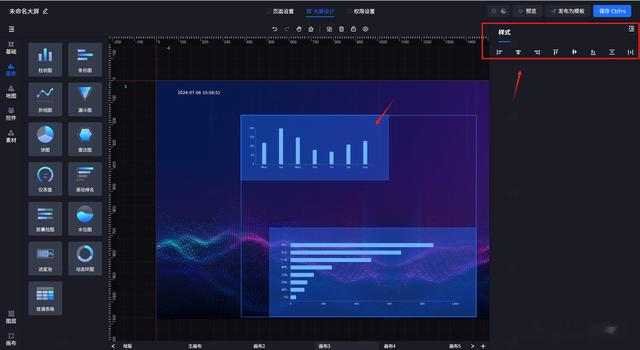
 样式配置
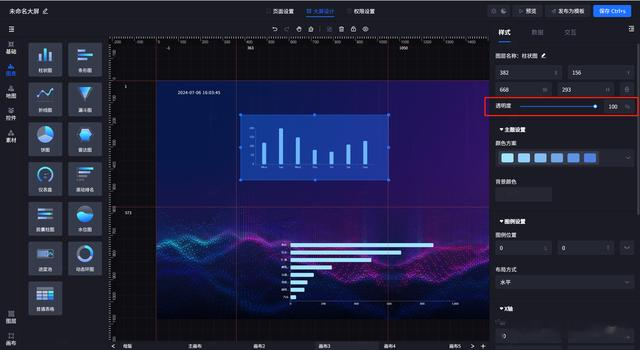
样式配置除了对组件的位置、大小的配置,还可以设置透明度、组件的一些特殊的配置

例如上图所示的柱状图,那么还包括配色方案、背景颜色配置、图例设置、X轴、Y轴等具体配置。
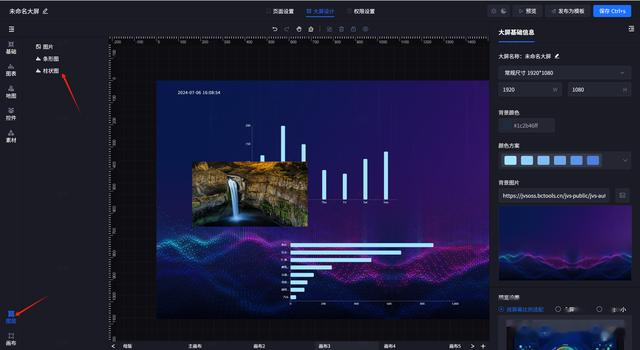
组件的层叠组件与组价是可以通过堆叠展示的,点击图层时,可以看到本页面上的各个组件的 层级堆叠情况,如下图所示,从左侧的组件堆叠的情况看,“图片”组件是在“柱状图”的上方

拖动组件的层级变化或者右键控制组件的层级,那么我们可以看到层级的效果,图片放入底部后,柱状图则在图片上方

可以通过右键操作对组件的层级进行调整

在线demo:http://bi.bctools.cn
gitee地址:https://gitee.com/software-minister/jvs-bi
