
大家好,今天我们来聊一聊前端开发中一个常见但又非常实用的小技巧:如何获取 HTML 元素相对于浏览器窗口的位置。不管你是新手还是有经验的开发者,这个技巧在处理布局调整、动画效果或滚动事件时都能派上大用场。接下来,我们一起来看看几种获取元素位置的方法吧!
使用getBoundingClientRect方法getBoundingClientRect 方法可以获取元素相对于视口(viewport)的大小和位置。
例如,假设我们有以下 HTML 代码:
<div> 你好,世界</div>我们可以通过以下 JavaScript 代码获取这个 div 元素的位置:
const div = document.querySelector('div');const rect = div.getBoundingClientRect();console.log(rect.top, rect.right, rect.bottom, rect.left);这里,我们首先用 querySelector 获取 div 元素,然后调用 getBoundingClientRect 方法获取元素的位置和大小。返回的 rect 对象包含以下属性:
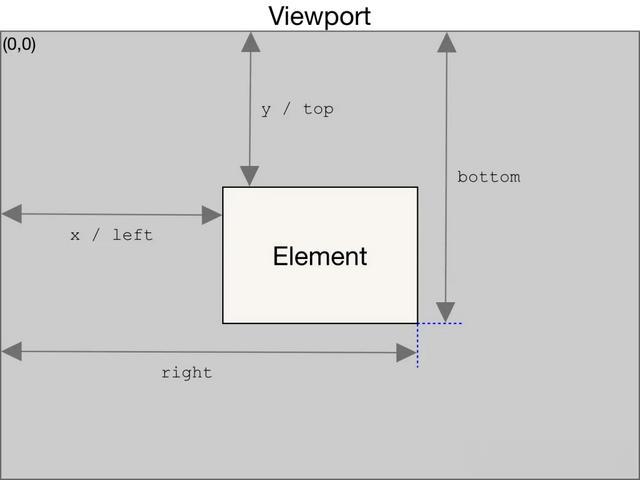
left 和 top:元素左上角的 x 和 y 坐标。right 和 bottom:元素右下角的 x 和 y 坐标。
element-box-diagram
示例场景:悬浮提示框的位置计算
假设你在开发一个带有悬浮提示框的页面,当用户悬停在某个按钮上时,提示框需要出现在按钮的下方。可以通过 getBoundingClientRect 获取按钮的位置,然后计算提示框的位置。
const button = document.querySelector('button');const tooltip = document.querySelector('.tooltip');button.addEventListener('mouseenter', () => { const rect = button.getBoundingClientRect(); tooltip.style.left = `${rect.left}px`; tooltip.style.top = `${rect.bottom}px`; tooltip.style.display = 'block';});button.addEventListener('mouseleave', () => { tooltip.style.display = 'none';});获取元素相对于整个页面的位置要获取元素相对于整个页面的位置,我们需要考虑页面的滚动。可以通过 scrollX 和 scrollY 来获取页面的水平和垂直滚动距离。
const div = document.querySelector('div');const getOffset = (el) => { const rect = el.getBoundingClientRect(); return { left: rect.left + window.scrollX, top: rect.top + window.scrollY };};console.log(getOffset(div));使用offsetLeft和offsetTopoffsetLeft 和 offsetTop 属性可以获取元素相对于最近的已定位父元素的位置。
const div = document.querySelector('div');console.log(div.offsetLeft, div.offsetTop);示例场景:多层嵌套布局
假设你在开发一个多层嵌套布局的页面,需要获取某个子元素相对于其父元素的位置,以便调整布局或实现拖拽功能。
const container = document.querySelector('.container');const item = document.querySelector('.item');item.addEventListener('mousedown', (event) => { const startX = event.clientX - item.offsetLeft; const startY = event.clientY - item.offsetTop; const onMouseMove = (event) => { item.style.left = `${event.clientX - startX}px`; item.style.top = `${event.clientY - startY}px`; }; document.addEventListener('mousemove', onMouseMove); document.addEventListener('mouseup', () => { document.removeEventListener('mousemove', onMouseMove); }, { once: true });});结束通过本文的介绍,你应该了解了几种获取 HTML 元素位置的方法以及它们的实际应用场景。这些技巧不仅在日常开发中非常有用,还能帮助你更好地处理各种复杂的布局和交互需求。
