
你有没有想过为什么会这样?使用圆角图像的原因是什么?
有人说这可能是由于美学。然而,此举背后还有其他原因。
为什么个人资料图片是四舍五入的?
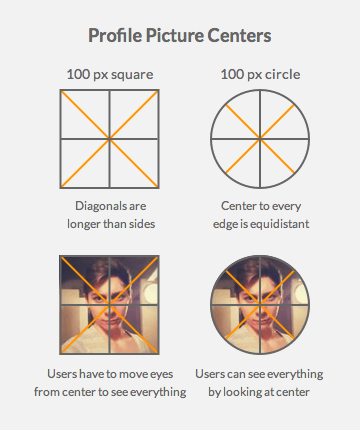
UX Movement 是一个关于用户体验设计最佳实践的在线资源,它解释说,圆形图片有助于在更大程度上突出面部。
方形图像的边角可以分散我们的注意力。相比之下,圆圈会剪切边缘以更好地聚焦面部。
因此,圆形图像已在大多数社交媒体网络中被积极使用,其中个人资料图像旨在展示个人的面部和面部表情。

人类对方形和圆形图像的感知差异。
但是,在某些情况下,背景可能包含用户想要查看的详细信息。例如,自然图像、家居装饰和街头运动包含各种元素,可以帮助我们理解它们的含义。
几年前,我拍了上面显示的照片。原来的是方形的。即使您不了解这座城市,您也可能 100% 确定地猜到它。
一辆红色的公共汽车,最后一站叫“考文特花园”,靠左行驶,从远处可以看到著名的塔桥的一部分,让您立即猜到这座城市。你是对的!这是伦敦。
所有这些细节都分享了图像背后的故事。作为实验,我把照片四舍五入。您也可以在下面看到它。令我惊讶的是,它删减了基本元素,这使得故事不完整。
如果您碰巧是一名摄影师、社交媒体营销经理,甚至是博主,您应该了解这些微小的细节,以帮助您的视觉效果传达故事背后的背景。

街道的方形与圆形照片
移动设备使用量增加
也许还有另一个原因使圆形图像流行。
自 2011 年以来,来自移动设备的用户数量一直在急剧增长。然而,当时大多数面向桌面的界面并不适合移动设备。很难阅读和看到页面上的元素。
通过圆形图像,设计师试图解决用户必须眯着眼睛看手机才能看到它是哪个网站以及页面上写了什么的问题。
正如我们已经看到的,社交媒体是一个真正的山寨行业,一个平台跟随其他平台的趋势和策略。
这种新趋势已迅速被其他社交媒体网络采用。
令人惊讶的是,许多关于圆角的讨论都是从鼓声史蒂夫乔布斯开始的!他是圆润图像的坚定倡导者,迫使 Apple 员工重新设计和重新编码多个设备界面。
史蒂夫乔布斯曾经批评他的 macOS 工程师创造了方形元素。特别是,工程师想要设计方形按钮,因为渲染它们要容易得多。史蒂夫乔布斯坚决反对这个想法。他带工程师散步,指着所有圆形的东西:让行标志、停车标志,所有东西。乔布斯尝试传达以下内容:
“在自然界中找到一个尖锐的角落是非常罕见的。这是一个非常罕见的形状。
“世界是由圆角组成的。尖锐的角落会伤害你。要避免尖锐的角落。
Apple 仍然记得史蒂夫乔布斯的这一教训。你猜怎么着?直到今天,所有 iPhone 应用程序图标都有圆形图标。
