一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介AS-Editor基于 Vue 可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
二、开源协议使用MIT开源协议
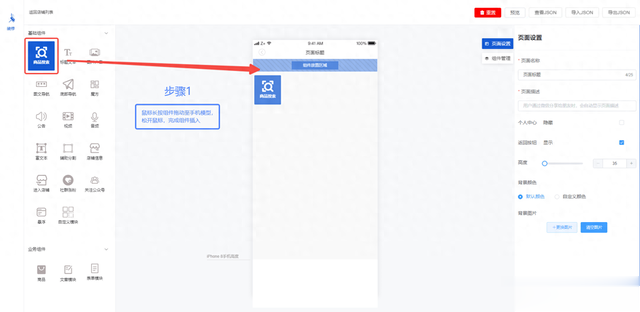
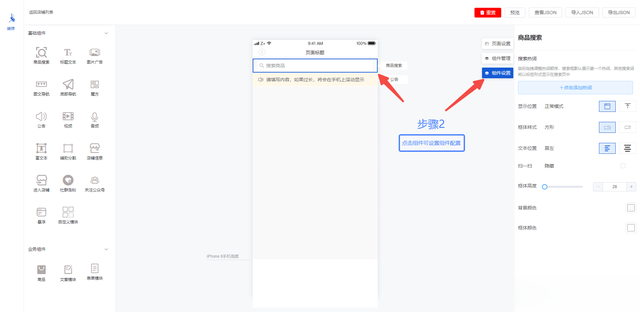
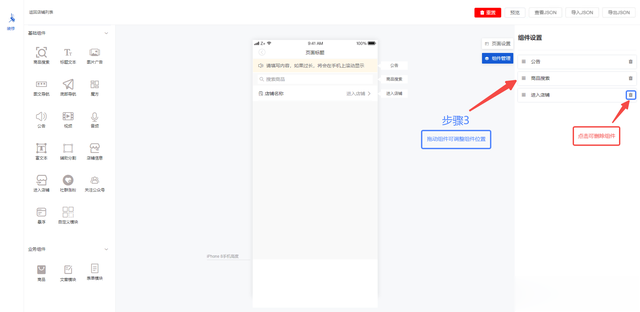
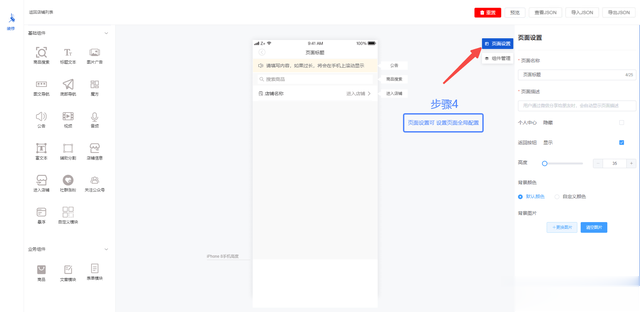
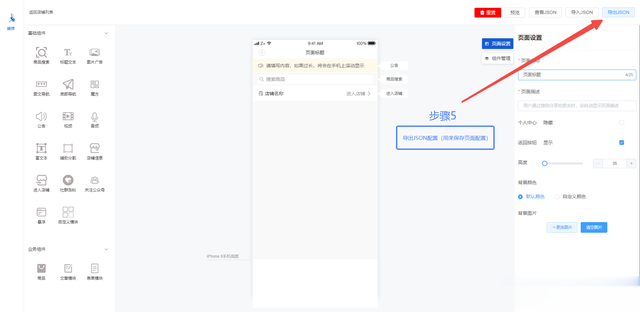
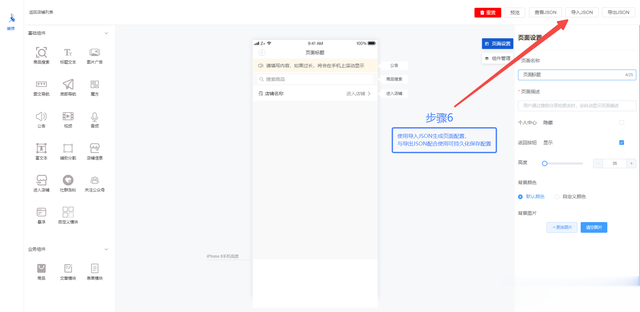
三、界面展示使用说明使用教程




 四、功能概述功能强大
四、功能概述功能强大基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。
配置简单最少的配置就能开始上手使用。
完全开源社区驱动,共同来完善你的想法。
官方生态项目
描述
AS-EditorVue2版
基于 Vue2 的 AS-Editor
AS-EditorVue3版
基于 Vue3 的 AS-Editor
AS-Editor-H5
AS-Editor-H5 是移动端 Vue 模版,可以通过定义的 JSON 生成 Vue 页面
五、技术选型安装教程npm install (安装 node_modules 模块)npm run serve (运行)npm run build (打包)npm update (用于更新包到基于规范范围的最新版本)注:在新版本的npm中,默认情况下,npm install遇到冲突的peerDependencies时将失败。 可使用:npm install --legacy-peer-deps
自定义组件可以看src / layout / home / index.vue // 编辑页面文件src / components / sliderassembly / index.vue // 左侧组件大全文件src / components / componentscom // 左侧组件目录src / components / rightslider // 右侧组件目录src / utils / componentProperties.js // 组件数据componentProperties(组件数据)字段注解{ component: 'custommodule', // 中间部分手机组件的name text: '自定义模块', // 组件文字描述 type: '1-14', // data-tpye active: true, // 是否选中 style: 'custommodulestyle', // 右边组件设置的name setStyle: {} // 组件动态数据}六、源码地址访问一飞开源:https://code.exmay.com/
