一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介LeaferJS 是一款好用的 Canvas 引擎,革新的开发体验,可用于高效绘图 、UI 交互(小游戏、互动应用、组态)、图形编辑。
提供了丰富的 UI 绘图元素,和开箱即用的功能,如自动布局、图形编辑、SVG 导出等,方便与 PS、 Figma、Sketch 等产品进行对接。并为跨平台开发提供了统一的交互事件,如拖拽、旋转、缩放手势等。
二、开源协议使用MIT开源协议
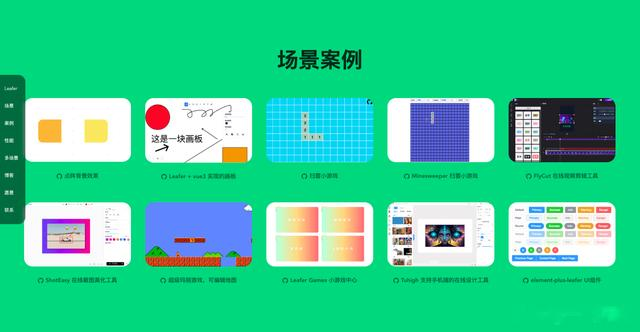
三、界面展示



 四、功能概述
四、功能概述LeaferJS 致力于实现一套简洁、开放、现代化的 UI 绘图语言标准,表现力丰富,便于 AI 理解,人类可视化使用,并为数字化产品开发提供跨平台、轻量化、高性能的运行时。
让不同的软件之间能够沟通、协作、共享绘图数据,让数字化产品开发可以更快、更简单。
通过不断革新的图形渲染技术、配套支持, 吸引更多的开发者加入使用,建立起一个开放的生态环境,沟通有无,互相从中受益,推动行业的快速发展,并诞生出更多有创意的技术和产品。
我们的目标不仅是让它成为前沿的 2D 和未来的 3D 引擎技术,还希望它能够为开发者带来极致的开发体验,助力开发者快速构建 AI 时代的网页、应用、设计、游戏和动画等可视化生产力工具(如下一代 local-first 的 Figma、Miro、Notion、Unity、Adobe、Canva、Webflow 等)。
这是一段漫长而又充满乐趣的旅程,我们正在年复一年、坚定地向这个目标持续前进,可以通过 开发计划 了解更多信息。
特性易学易用基于Javascript、Canvas API构建,提供容易上手的API和文档。
现代化简洁、开放、现代化的 UI 绘图框架,并提供跨平台、轻量化、高性能的运行时
表现力丰富丰富的图形表现,能够实现各种绚丽多彩的效果,可媲美当前主流的设计软件。
场景包高效绘图场景,推荐安装更轻量的 leafer-draw (49KB min+gzip)。
游戏开发场景,推荐安装更省心的 leafer-game,已集成了游戏相关插件。
图形编辑场景,推荐安装更省心的 leafer-editor,已集成了图形编辑器相关插件。
五、技术选型leafer-ui在 Web 环境中运行。
安装确保你已安装了 Node.js。
npm install leafer-ui
import { Leafer, Rect } from 'leafer-ui'// 创建一个自适应窗口的应用,可缩放、滚动视图const leafer = new Leafer({ view: window })// 创建一个可以被拖拽的矩形const rect = new Rect({ x: 100, y: 100, width: 200, height: 200, fill: '#32cd79', draggable: true})leafer.add(rect)浏览器环境需要支持 ES2015 语法。
浏览器
Chrome >= 51
Firefox >= 53
Safari >= 10
Edge >= 79
Opera >= 36
IE 不支持
更多内容请查看 LeaferJS 官网文档
六、源码地址访问一飞开源:https://code.exmay.com/
