从2014年发布到今年,Vue正好走过了10年,这10年也正好是前端发展的巨变之年,各种新的技术、框架、UI库 都层出不穷,今天我们来盘点一下2024年有哪些值得关注的 vue UI组件库。
1. Vuetifyjsvuetify 作为一个经典的老牌vue框架,几乎是和 vuejs 同一时期发布的,遵循 Material Design 的设计规范,且组件非常丰富,使用起来非常灵活。而且最主要的是,这个组件库一致在处于活跃的状态,社区生态也十分活跃。

项目链接:https://github.com/vuetifyjs/vuetify
2. NuxtNuxt 是一个免费的开源框架,以直观且可扩展的方式使用 Vue.js 创建类型安全、高性能和生产级的全栈 Web 应用程序和网站。Nuxtjs 主要用于 SSR 服务端渲染,是和 react 的 Nextjs 对标的 SSR 框架。

项目链接:https://github.com/nuxt/nuxt
3. Element & Element Plus作为国内老牌的UI组件库,饿了么前端出品的UI组件库基本上覆盖了市场上大比例的B端页面了。
如果我们使用的是 vuejs2 的话就可以使用 Element , 如果使用的是 vue3 的话,就直接使用 Element Plus。

项目链接:https://github.com/element-plus/element-plus
4. Arco Design字节出品的企业级设计系统组件库,同时支持 vue react react-native ,有丰富的周边产品和工具链,是企业级B端页面的解决方案最佳方案之一。在字节内部产品中得到广泛的验证,大厂出品值得信赖。

项目链接:https://github.com/arco-design/arco-design
5. TDesignTDesign 作为一个新的组件库,适合B端风格的组件库,支持 vue react flutter 小程序等等,这在产品需要风格一致性的场景中,特别合适。

项目链接:https://github.com/Tencent/tdesign
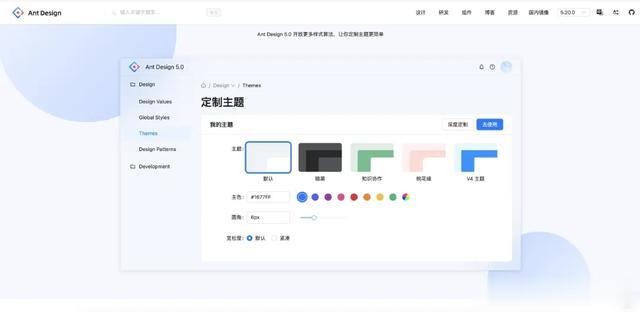
6. Ant DesignAnt Design 虽然是 react 的 UI 组件库,但是社区中也有 vue 的解决方案。虽然官方没有 vue 版本的计划,但是社区版本的 vue 也够用。

项目链接:https://github.com/ant-design/ant-design
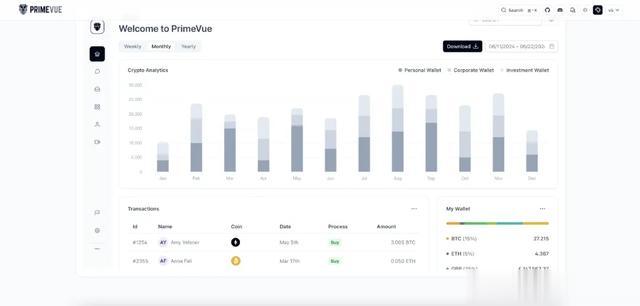
7. PrimeVue号称 Vue.js的下一代 UI 组件库,风格比较冷淡风,偏商务风格,适用于一些出海的项目应用。毕竟这个项目也是国外的开发者开发的。

项目链接:https://github.com/primefaces/primevue
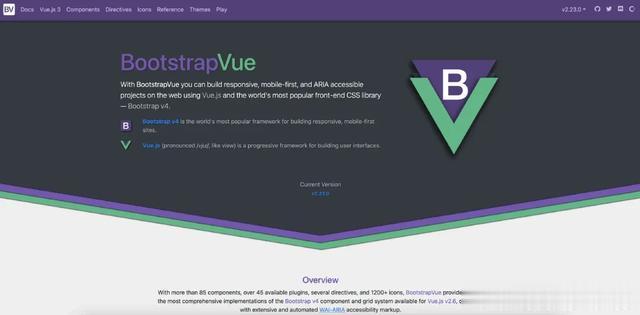
8. Bootstrap Vue作为 jQuery 时代应用最广泛的组件库,其风格也风靡一时, 这个UI库就是让我们可以在 vuejs 下面继续使用这个组件库构建 Bootstrap 风格的组件库。

项目链接:https://github.com/bootstrap-vue/bootstrap-vue
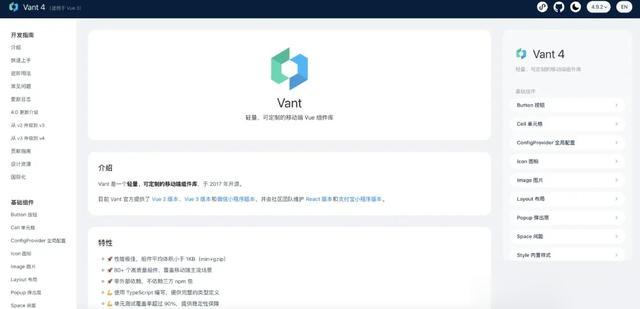
9. Vant作为移动端组件库占有率最大的组件库, vant 组件库一直处于更新迭代中,社区生态十分丰富,社区的开发维护也非常活跃,是移动端组件库选型的不二之选。

项目链接:https://github.com/youzan/vant
10. QuasarQuasar 也是一个基于 Material design 风格的组件库,同时它还是一个大而全的跨端框架,同时支持构建 SPA单页应用, SSR, PWA, 手机 app, 桌面应用 和 浏览器插件。
社区也十分活跃、开发者维护的积极性都很高。 虽然是国外的解决方案,但是如果有这方面跨端的需求,也可以考虑一下。

项目链接:https://github.com/quasarframework/quasar
11. OpenTinyOpenTiny 也是大厂出品,作为云产品的B端组件库,除了通用的组件以外,还内置了很多云相关的组件。有相关需求的业务的时候,可以考虑一下。OpenTiny 同时还支持 Angular。

项目链接:https://github.com/opentiny/tiny-engine
12. Naive UI作为当时尤大推荐的组件库,同时支持 SPA 和 SSR 的组件库, 采用最新的技术栈进行构建,超过 70+ 组件库,支持 Tree Sharking 等等新特性,历史包袱小。只支持 vue3, 使用 vue3 的技术栈的产品可以考虑一下。

项目链接:https://github.com/tusen-ai/naive-ui
