
今天的挑战题目考察了JavaScript中箭头函数和 arguments 对象的使用。让我们一起分析这段代码的行为。
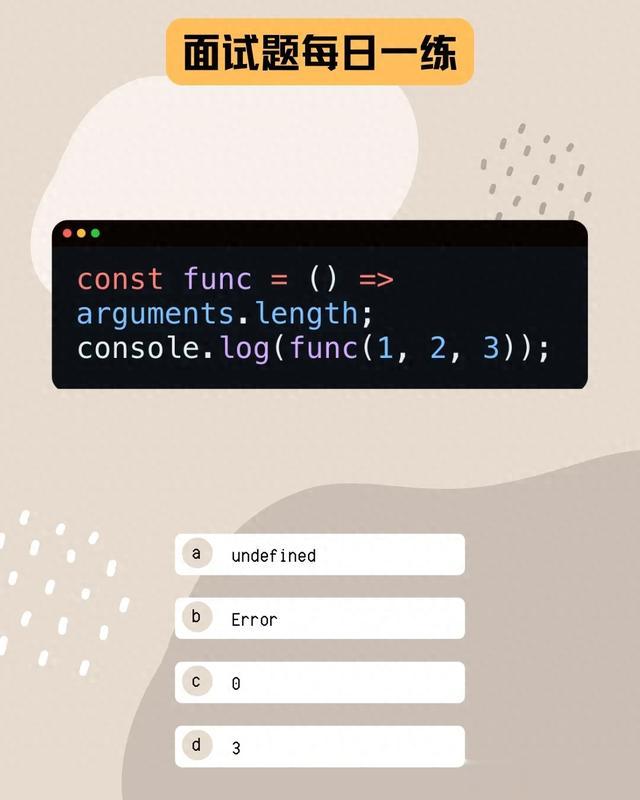
代码分析const func = () => arguments.length;console.log(func(1, 2, 3));箭头函数与 arguments 对象:在JavaScript中,arguments 对象是一个类数组对象,它包含了传递给函数的所有参数。传统的函数表达式和函数声明中可以访问 arguments 对象。然而,箭头函数没有自己的 arguments 对象。它会从其外层作用域中继承 arguments。为什么会出错:当你调用 func(1, 2, 3) 时,JavaScript 会尝试在箭头函数内部访问 arguments。由于箭头函数没有自己的 arguments 对象,JavaScript 会向外查找,但外层作用域中也没有 arguments 的定义。这种情况下,JavaScript 会抛出一个 ReferenceError,说明 arguments 未定义。不论是在严格模式还是非严格模式下,这段代码都会抛出相同的错误,因为 arguments 变量在箭头函数的上下文中是不可用的。所以选择 B:Error解决方法如果你想在函数中获取传递的参数数量,可以使用 rest 参数代替 arguments,或者改用普通函数表达式。
使用rest参数:const func = (...args) => args.length;console.log(func(1, 2, 3)); // 输出 3使用普通函数表达式:function func() { return arguments.length;}console.log(func(1, 2, 3)); // 输出 3结束箭头函数没有自己的 arguments 对象,这一点在使用时需要特别注意。理解这一点对准确编写和调试JavaScript代码非常重要。你答对了吗?欢迎在评论区分享你的答案和想法!
