
在 Jetpack Compose 中,Canvas 是一个可组合函数,允许你在屏幕上绘制自定义图形、形状和路径。它为创建复杂的 UI 元素(例如图表、图形和自定义图标)提供了灵活的绘图能力。
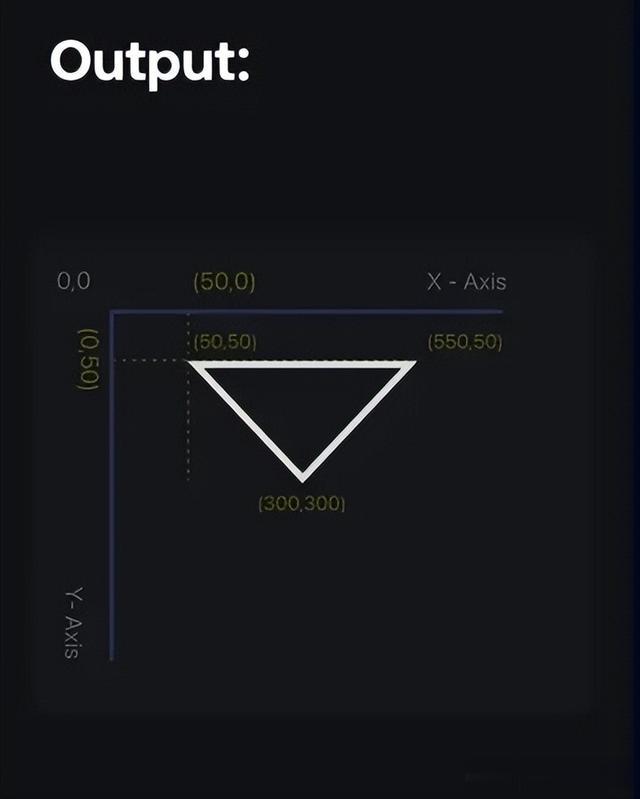
Canvas 中的 X 和 Y 坐标Canvas 的左上角坐标始终为 (0, 0)。X 轴向右增加,Y 轴向下增加。使用正值将元素向右和向下移动。使用负值将元素向左和向上移动。
Canvas Coordinates
开始使用 Canvas要开始使用 Canvas,请在项目中添加以下依赖项:
implementation("androidx.compose.ui:ui:1.6.8")绘制形状和路径Canvas 提供了一系列用于创建各种形状和路径的绘图函数。以下是一些示例:
绘制矩形 (drawRect)
@Composablefun DrawRectExample() { Canvas( modifier = Modifier.size(200.dp, 200.dp) ) { drawRect( topLeft = Offset(50f, 50f), size = Size(300f, 300f), color = Color.Gray, alpha = 1f, style = Fill ) }}
绘制圆形 (drawCircle)
@Composablefun DrawCircleExample() { Canvas( modifier = Modifier.size(200.dp, 200.dp) ) { drawCircle( center = Offset(300f, 300f), radius = 200f, color = Color.Gray, alpha = 1f, style = Fill ) }}
绘制椭圆形 (drawOval)
@Composablefun DrawOvalExample() { Canvas( modifier = Modifier.size(200.dp, 200.dp) ) { drawOval( topLeft = Offset(50f, 50f), size = Size(280f, 400f), color = Color.Gray, alpha = 1f, style = Fill ) }}
绘制自定义路径 (drawPath)
@Composablefun DrawPathExample() { Canvas( modifier = Modifier.size(200.dp, 200.dp) ) { val path = Path().apply { moveTo(50f, 50f) lineTo(300f, 300f) lineTo(550f, 50f) close() } drawPath( path = path, color = Color.Gray, alpha = 1f, style = Stroke(8f, cap = StrokeCap.Round) ) }}
绘制直线 (drawLine)
@Composablefun DrawLineExample() { Canvas( modifier = Modifier.size(200.dp, 200.dp) ) { drawLine( start = Offset(50f, 50f), end = Offset(350f, 50f), color = Color.Magenta, alpha = 1f, strokeWidth = 8f, cap = StrokeCap.Round ) }} 总结
总结Canvas 是 Jetpack Compose 中一个强大的工具,能够绘制复杂的自定义图形和形状。通过使用上述示例函数,可以快速上手并创建出丰富的 UI 元素。
