一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介 Drip Table
Drip TableDripTable 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 React 和 JSON Schema,旨在通过简单配置快速生成页面动态列表来降低列表开发难度、提高工作效率。
二、开源协议使用MIT开源协议
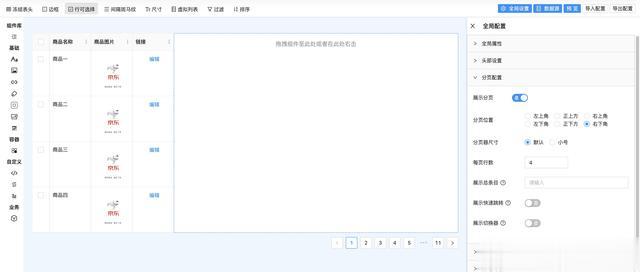
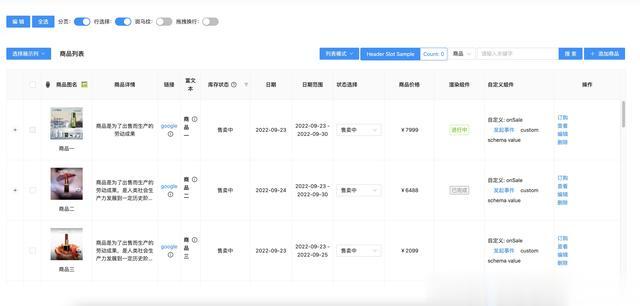
三、界面展示

 四、功能概述
四、功能概述DripTable 目前包含以下子项目:drip-table、drip-table-generator。
各个子项目具体介绍如下:
drip-table:动态列表解决方案的核心库,其主要能力是支持符合 JSON Schema 标准的数据自动渲染列表内容。drip-table-generator:一个可视化的用于 DripTable 配置 JSON Schema 标准的配置数据的生成工具。功能点基础表格复合表格工具栏渲染器文本组件数字组件图片组件链接组件标签组件按钮组件下拉框组件日期组件弹出网页组件富文本组件组合组件自定义组件头部插槽尾部插槽分页虚拟列表冻结表头子表格行选择行拖拽固定列显示/隐藏列数据编辑斑马线条纹多种边框自适应宽高表格大小全局样式空表提示加载中卡片布局过滤器五、技术选型开始使用DripTable 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 low-code 方式进行 JSON Schema 标准数据的生成。应用端的职能则是将 JSON Schema 标准配置数据渲染成动态列表。
配置端1、安装依赖
配置端依赖应用端,安装前先确保已安装 drip-table。
yarn
yarn add drip-table-generatornpm
npm install --save drip-table-generator2、在文件开头引入依赖
import DripTableGenerator from "drip-table-generator";import "drip-table-generator/dist/index.min.css";3、在页面中引用
return <DripTableGenerator />;应用端1、安装依赖
安装 drip-table:
yarn
yarn add drip-tablenpm
npm install --save drip-table2、在文件开头引入依赖
// 引入 drip-tableimport DripTable from "drip-table";// 引入 drip-table 样式import "drip-table/dist/index.min.css";3、引用
const schema = { size: "middle", columns: [ { key: "columnKey", title: "列标题", dataIndex: "dataIndexName", component: "text", options: { mode: "single", }, }, ],};return ( <DripTable schema={schema} dataSource={[]} />);更多内容请查看 README.md 文档
六、源码地址访问一飞开源:https://code.exmay.com/
