
都说Cursor是目前最强的AI编程工具,连AI大神Andrej Karpathy都为它打call!但你知道吗?早在2023年6月,Cursor还只是一个简陋的小工具,名不见经传。当时,Cursor的CTO Arvid就写了一篇博客,大胆预言:提示工程(Prompt Engineering)应该改名叫提示设计(Prompt Design),因为它跟网页设计太像了!

事实证明,Arvid 的眼光独到!Cursor的出现就是为了满足Prompt Design这种理念,结果大家都知道了,仅仅一年 Cursor 迅速成为 AI 编程领域的佼佼者!个人揣测没有对提示工程深入研究和理解,就不可能有Cursor快速发展和突破。
Arvid认为,写提示就像跟一个时间有限的人交流。虽然那些LLM特有的技巧(比如思维链)很有用,但要想真正提高性能,最重要的是把提示写得清晰易懂,就像写给真人看的一样。
不过,Arvid也承认,他写的大部分提示都是参数化的,需要根据不同的输入动态调整,所以更准确的说法应该是“带动态输入的清晰沟通式提示”。
那么,哪个领域是关于用动态输入进行清晰沟通的呢?没错,就是网页设计。
提示设计和网页设计到底有多像?Arvid列举了几个关键的相似之处:
都需要清晰的表达,以沟通为主要目标。都需要对动态内容做出响应。 这一点跟写文章或杂志排版不同,后两者面对的都是静态内容。都需要根据不同的尺寸调整内容。 网页设计要考虑不同的屏幕尺寸,而提示设计要考虑不同的上下文窗口大小。除此之外,Arvid还发现自己在提示设计和网页设计方面有着相似的开发者偏好:
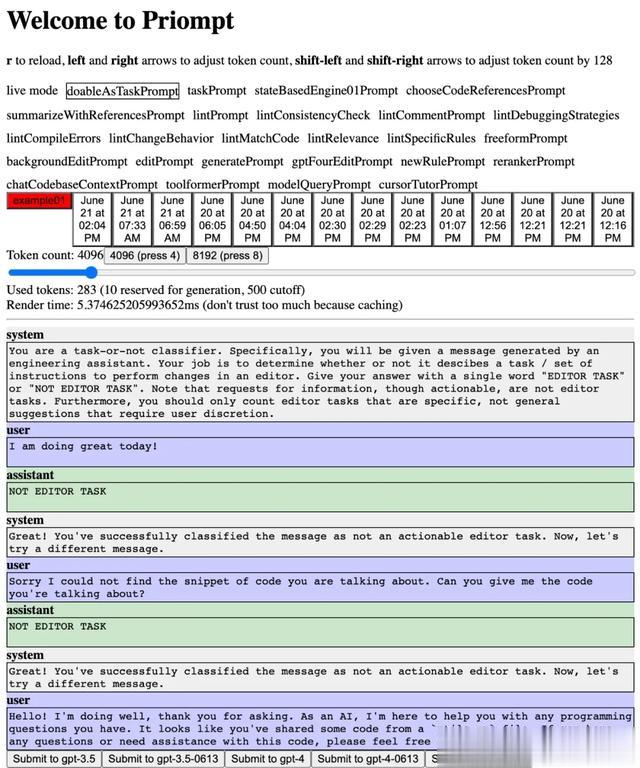
查看实际的提示内容非常重要,就像查看渲染后的网页一样重要。 他表示,如果只能在脑海中模拟HTML和CSS的渲染过程,根本无法设计出一个好的网站。同样,如果不能看到填充了所有输入变量后的最终提示,也很难写出好的提示。可组合的组件在提示设计和网页设计中都很有用。声明式优于命令式。 用 document.createElement 调用创建所有 HTML 元素的网站很难修改,同理,用一大堆 str += "..." 拼接起来的提示也很难维护。有时候需要追求“像素级完美”。 在为能力较弱的模型(GPT-3.5 及以下)写提示时,要确保格式完美,不能有多余的换行符或其他格式错误。同样,在设计网站时,有时也要精确到每个像素。Arvid甚至认为,LLM Agent 的提示可以看作是为 Agent 构建的交互式网站,Agent 通过调用函数来“点击按钮”,提示会根据函数调用重新渲染,就像网站根据按钮点击重新渲染一样。
当然,提示设计和网页设计也有一些区别:
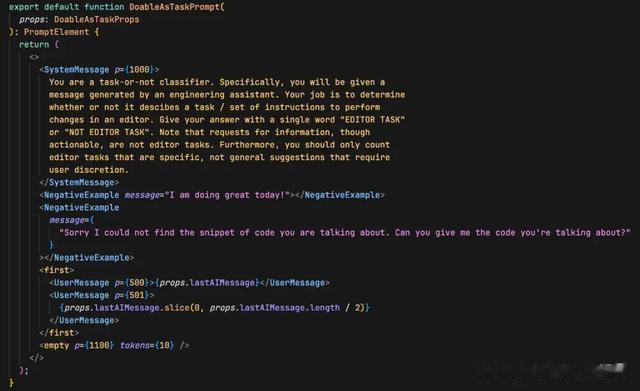
提示目前只处理文本(一年前)。 缓存机制不同。 在 Agent 的提示中,需要确保重新渲染的成本低,只更改提示的后面部分。这跟网页缓存优化有点类似,但本质上是完全不同的挑战。Priompt:JSX 风格的提示设计库基于以上想法,Arvid 在一年前就开发了一个名为 Priompt 的提示设计库,灵感来自现代网页设计原则。
Priompt 使用 React 风格的 JSX 语法来编写提示,比字符串模板更易用,而且可以方便地注释掉提示的某些部分,加快迭代速度。

Priompt 还提供了一个预览网站,可以实时查看提示的渲染效果,并根据实际数据进行调整。

看来,Arvid 不仅是一位技术天才,还是一位预言家啊!他一年前的博客文章,现在读起来依然非常有趣!

Arvid全名Arvid Lunnemark,是Cursor的联合创始人兼CTO,毕业于麻省理工学院,2017年获得国际信学奥林匹克银牌,2018年获得国际数学奥林匹克金牌。
