
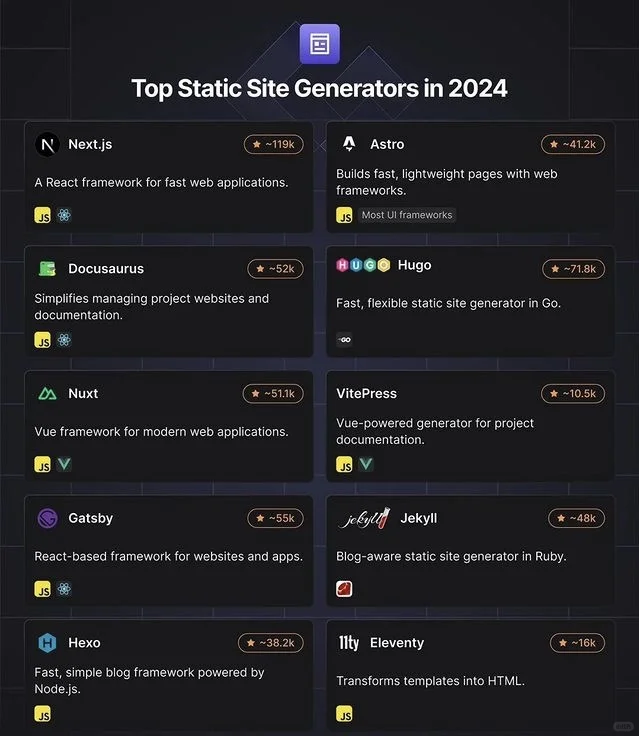
2024年顶级静态网站生成器
按照流行程度(基于 GitHub 的 star 数)排序
工具列表
1. Next.js (⭐119k)
• 一个用于构建快速 Web 应用的 React 框架。
• 支持静态生成和服务端渲染。
2. Astro (⭐41.2k)
• 构建快速、轻量级网页的工具,支持多种 UI 框架。
• 适合多框架项目。
3. Docusaurus (⭐52k)
• 专注于项目文档和网站管理的工具。
• 基于 React。
4. Hugo (⭐71.8k)
• 使用 Go 编写的快速灵活的静态网站生成器。
• 非常适合高性能站点。
5. Nuxt (⭐51.1k)
• 基于 Vue 的现代 Web 应用框架,支持静态站点生成。
6. VitePress (⭐10.5k)
• Vue 驱动的文档生成器,快速构建项目文档。
7. Gatsby (⭐55k)
• 基于 React 的框架,适合构建网站和应用。
8. Jekyll (⭐48k)
• 使用 Ruby 开发的静态网站生成器,支持博客功能。
9. Hexo (⭐38.2k)
• 基于 Node.js 的快速简单的博客框架。
10. Eleventy (11ty) (⭐16k)
• 一个轻量级的模板转 HTML 工具,灵活且易用。
静态网站生成器的用途
这些工具被广泛用于:
• 博客或个人网站。
• 文档网站。
• 轻量级、快速加载的网站。
选择哪个工具通常取决于项目需求、团队熟悉的技术栈以及性能考虑。
热门分类
