
如何从细节打磨,设计出这样的高端日料APP?
程序员八哥
2025-03-02 02:26:28
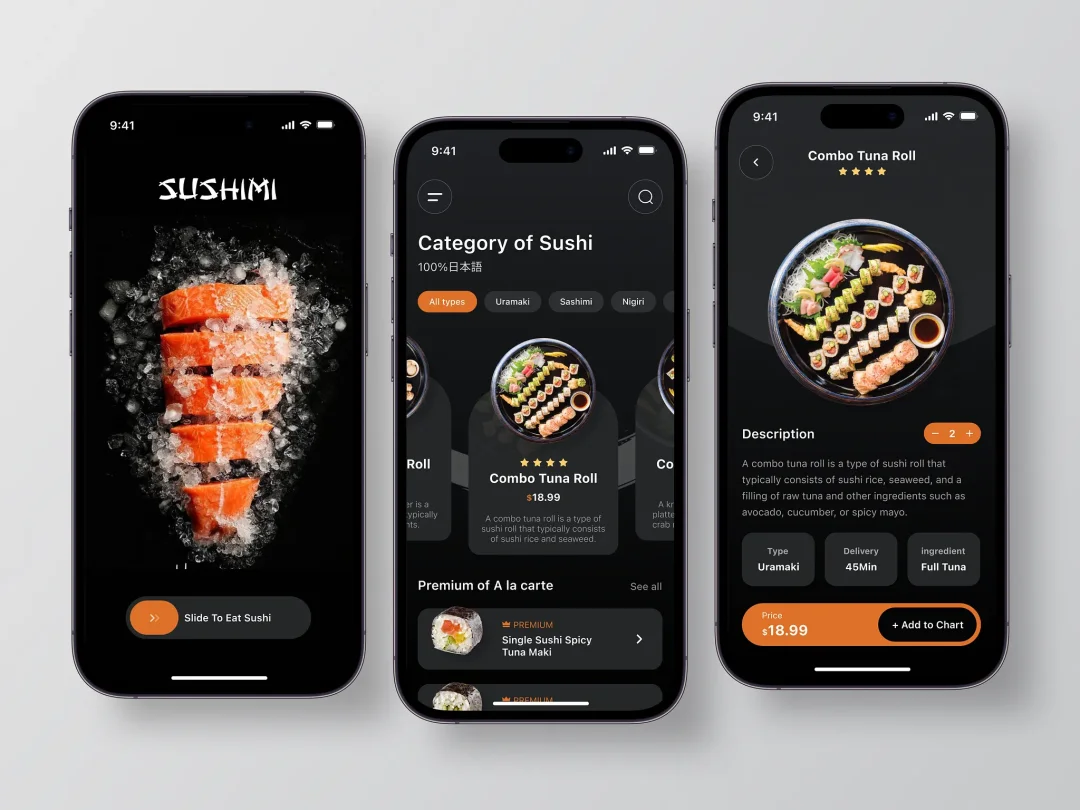
这个寿司 APP 的 UI 设计非常有质感,整体高级感十足。想要做出同样高水准的设计,关键在于视觉冲击力、信息层级、交互体验,今天就来拆解其中的设计亮点。
1. 视觉冲击力:打造沉浸式美食体验
✅ 极简深色系 UI:深色背景 + 食物高光突出,极具高级感,让用户注意力集中在美食上。
✅ 高清大图+精美食材展示:
• 首屏大图展示切片三文鱼,细腻的冰块质感,让食材显得更加新鲜。
• 商品详情页采用 高对比度光影效果,让寿司呈现出立体感,增强视觉冲击力。
2. 信息层级:如何让用户快速获取关键信息?
✅ 排版对比强烈,信息清晰可读
• 商品名大字号+加粗,突出重点,强化品牌感。
• 价格、评分、类型、配送时间 采用卡片式设计,利于快速浏览。
• 按钮颜色对比鲜明(如橙色“Add to Chart”按钮),用户更容易注意到关键操作。
✅ 层次分明的分类筛选
• Sushi、Uramaki、Nigiri 分类标签,采用 圆角按钮+轻微阴影,让用户快速筛选喜好类型。
• 选中状态颜色高亮,提供清晰的交互反馈。
3. 交互体验:让用户更容易操作
✅ “Slide to Eat Sushi” 滑动解锁设计
• 代替传统的“开始”按钮,增强互动感和仪式感,提升用户沉浸体验。
• 滑动动作符合直觉,避免误触。
✅ 流畅的购物体验
• 购物车交互:加减数量按钮使用 极简风格,视觉干扰小,操作便捷。
• CTA(Call to Action)按钮对比鲜明,让用户轻松完成购买路径。
总结:如何打磨出这样的 UI 设计?
✅ 深色背景 + 食物大图,提升高级感
✅ 信息层级清晰,分类、价格、评分一目了然
✅ 交互细节到位,滑动解锁+购物体验优化
这样设计的 APP,不仅美观,还能提升用户的使用体验和购买欲望。你觉得这个设计如何?欢迎评论区交流!
0
阅读:1





![什么情况?抖音APP又有新变化了这个变化真贴心,很方便[赞]打开与辉同行和](http://image.uczzd.cn/14721562874688782547.jpg?id=0)


