最近研究了一些高颜值的美食点餐 App,发现 Flutter 的 UI 组件非常适合这种项目,不仅开发效率高,还能带来丝滑的交互体验。今天就拆解一下实现这样一个 App 需要用到的核心技术!🍕
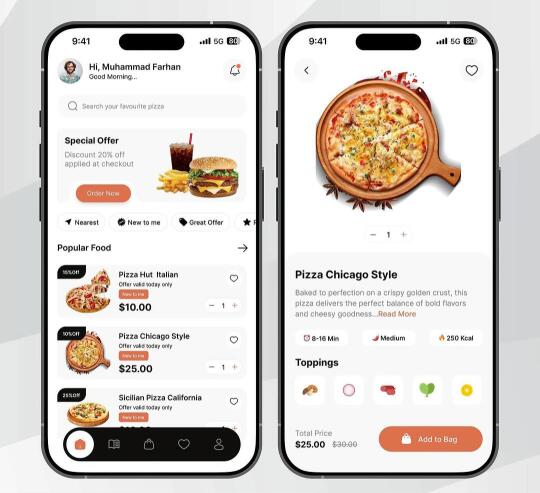
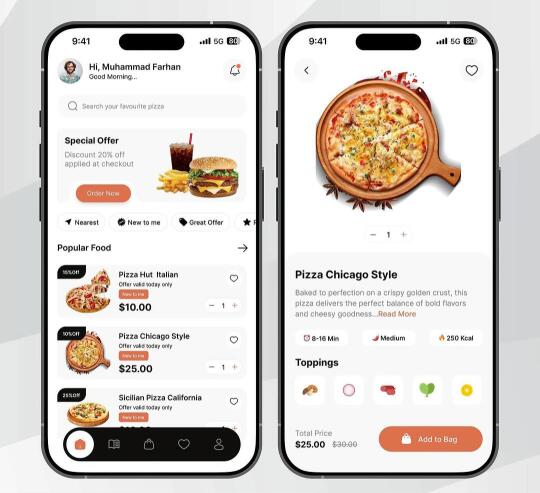
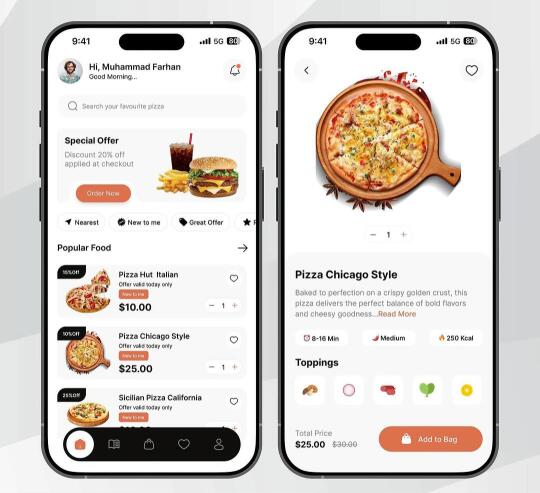
📲 1. 首页布局
首页主要包含三个部分:
• 顶部搜索栏:用于快速搜索美食
• 推荐列表:展示热门美食,支持滑动浏览
• 底部导航栏:切换不同页面,如首页、购物车、个人中心
Flutter 通过灵活的布局组件,可以实现这些功能,让页面既美观又高效。
🛒 2. 购物车交互
点餐类 App 购物车是核心功能,关键在于:
• 添加/移除商品时,界面实时更新
• 支持数量加减,自动计算总价
• 存储用户购物车数据,防止页面刷新丢失
通过状态管理,可以让购物车的变化在整个 App 内同步,确保用户体验流畅。
🎨 3. 动画 & 细节优化
一个优秀的点餐 App,不仅要功能完善,还要有吸引人的交互效果,比如:
• 图片平滑放大/缩小,点击商品后进入详情页时,视觉上更自然
• 添加商品时的动画反馈,让用户有更好的购买体验
• 加载过渡动画,提升页面切换的流畅度
这些细节可以通过 Flutter 提供的动画组件轻松实现,让 App 变得更具吸引力。
📡 4. 连接后端 API
美食点餐 App 需要和后端交互,完成以下功能:
• 获取美食菜单,展示最新的商品信息
• 下单接口,用户提交订单后传输到服务器
• 用户登录 & 订单记录,支持查看历史订单
通过高效的网络请求管理,可以让数据更新及时,保证用户在下单时不会遇到卡顿或数据延迟。
💰 5. 结算 & 支付
要让用户快速完成支付,App 需要支持不同的支付方式:
• Apple Pay / Google Pay
• 微信支付 / 支付宝
• 信用卡支付
不同市场可以集成不同的支付方式,确保用户结算顺畅
🔥
用 Flutter 开发美食点餐类 App,可以实现:
✅ 高颜值 UI,适合各类风格
✅ 丝滑流畅的交互体验
✅ 多端兼容,一套代码适配 iOS & Android
✅ 高效开发,减少重复工作
如果你也想做一个这样的 App,不妨试试 Flutter!🌟