
最近在开发 Vue3 项目时偶然发现了一个技巧:组件的事件往下传可以进行叠加!,感觉对大家的开发肯定有帮助,能节省很多代码量!!!我会通过一个小案例来跟大家讲解这个小技巧的好处体现在哪~
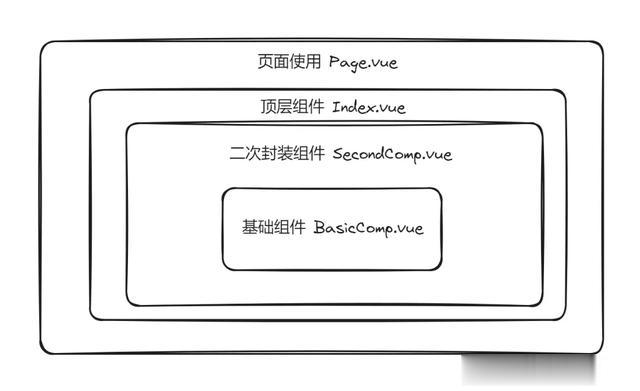
场景先来说说我的场景吧,我在项目开发中对一个基础组件 BasicComp.vue进行二次封装,总共封装了两层,如下图

我先把 BasicComp.vue 简单化一下:

而我想要做的效果是在 Page.vue、Index.vue中都能调用BasicComp.vue身上的方法changeShow去控制show变量的改变,比如下面的效果

实现代码如下:
SecondComp.vue

Index.vue

Page.vue
 太麻烦了!
太麻烦了!大家也看到了,上面的代码实现非常麻烦,得一层一层利用 emits 往上传
但是突然有一天我发现了一个 Vue3 的特性,貌似很多人都没发现,那就是:组件的事件往下传可以进行叠加!
什么意思呢?我通过一个小例子来说明,我准备了 祖孙三个组件
Sunzi.vue

Erzi.vue

Yeye.vue

最输出表现为:

我在Erzi.vue 中并没有去接收 Yeye.vue 传下来的 emits,但是它却能透传到Sunzi.vue 中,并且两者叠加
代码优化通过刚刚发现的小特性,我们可以对一开始的代码进行优化
只需要封装一个 Hooks

Index.vue

Page.vue

最终达到想要的结果
 Vben-Admin受到的启发
Vben-Admin受到的启发Vben-Admin 是一个非常出色的开源 Vue3 项目,它代码中就大量使用了 事件叠加 的技巧,尤其是 Table、Drawer、Modal 这类可控组件,我也是从里面学到的技巧~
