一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介 MoChat —— 让企业微信开发更简单
MoChat —— 让企业微信开发更简单
MoChat, easy way to WeWork
MoChat 是开源的企业微信应用开发框架&引擎,是一套通用的企业微信多租户SaaS管理系统,得益于 Swoole 和 Hyperf 框架的优秀,MoChat 可提供超高性能的同时,也保持着极其灵活的可扩展性。
二、开源协议使用GPL-3.0开源协议
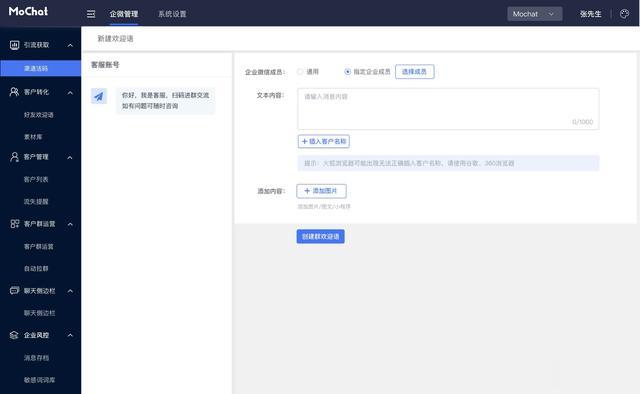
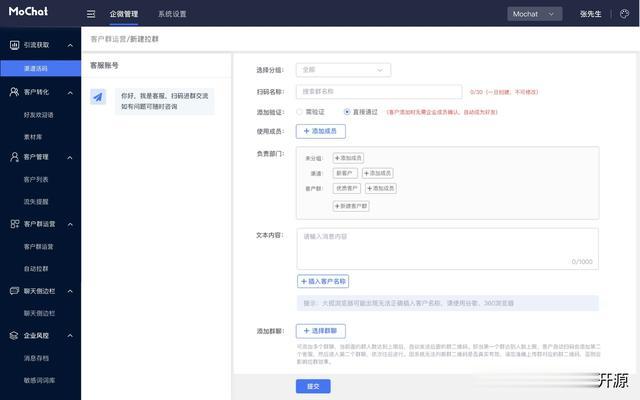
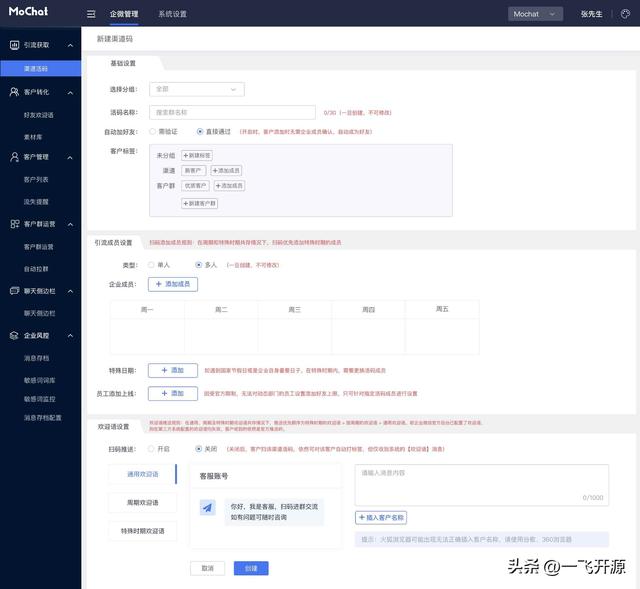
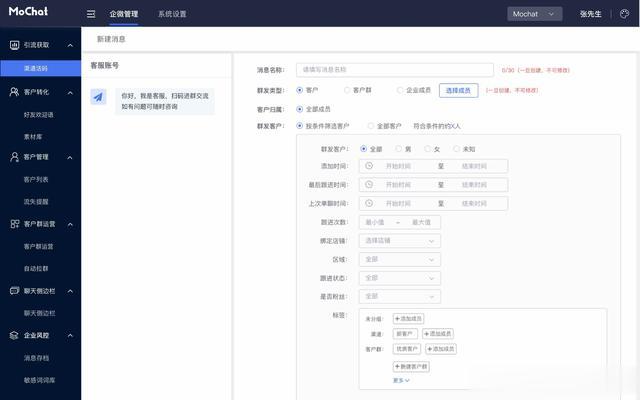
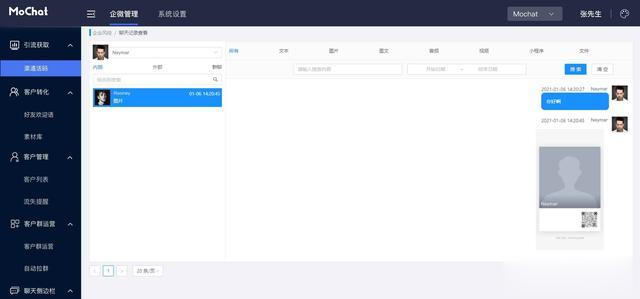
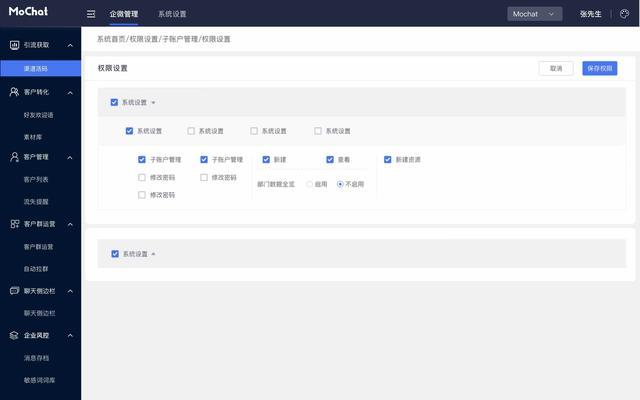
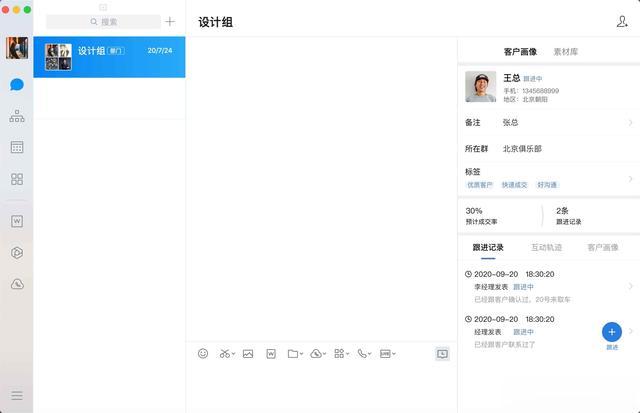
三、界面展示部分演示图,持续更新







 四、功能概述
四、功能概述MoChat企业微信SCRM系统,基于企业微信的开源应用开发框架&引擎,也是一套通用的企业私域流量管理系统!
应用场景可用于电商、金融、零售、餐饮服装等服务行业的企业微信用户,通过简单的分流、引流转化微信客户为企业客户,结合强大的后台支持,灵活的运营模式,建立企业与客户的强联系,让企业的盈利模式有了多种不同的选择。
功能特性六大模块助力企业营销能力升级:
引流获取:通过多渠道活码获取客户,条理有序分类客户转化:素材库、欢迎语互动客户,加强与客户联系客户管理:精准定位客户,一对一标签编辑,自定义跟踪轨迹,流失客户提醒与反馈客户群管理:于客户的基础,进一步获取客户裂变,自动拉群。集中管理,快速群发聊天侧边栏:提高企业员工沟通效率,精准服务企业风控:客户聊天记录存档,并设立敏感词库、敏感词报警,多方位跟进管理员工服务五、技术选型业务架构严格的分层来保证架构的灵活性
 核心技术前端技术栈: Vue、Vuex、Vant、Ant Design of Vue后端技术栈: PHP、MySQL、Redis、 Swoole、Hyperf环境部署准备工作PHP >= 7.4 (推荐7.4版本)Swoole >= 4.5Wxwork_finance_sdk(so扩展)pcntl扩展ComposerMySQL >= 5.7RedisFFmpegNode.js >= 10项目介绍文件结构.├── api-server------------------------------------------ 后端接口代码├── dashboard------------------------------------------- 商户后台前端代码├── sidebar--------------------------------------------- 聊天侧边栏前端代码└── workbench------------------------------------------- 工作台前端代码└── operation------------------------------------------- 运营工具前端代码后端结构.├── app│ ├── core-------------------------------------------- 核心应用目录│ │ ├── chat-tool----------------------------------- 聊天侧边栏│ │ ├── common-------------------------------------- 公共│ │ ├── corp---------------------------------------- 企业│ │ ├── index--------------------------------------- 首页│ │ ├── install------------------------------------- 安装│ │ ├── medium-------------------------------------- 媒体库│ │ ├── official-account---------------------------- 公众号│ │ ├── rbac---------------------------------------- RBAC权限│ │ ├── tenant-------------------------------------- 租户│ │ ├── user---------------------------------------- 用户│ │ ├── work-agent---------------------------------- 企微应用│ │ ├── work-contact-------------------------------- 客户│ │ ├── work-department----------------------------- 部门│ │ ├── work-employee------------------------------- 员工│ │ └── work-room----------------------------------- 客户群│ └── utils------------------------------------------- 工具类├── plugin│ └── mochat------------------------------------------ 官方插件目录│ ├── channel-code-------------------------------- 渠道活码插件│ ├── contact-message-batch-send------------------ 批量发送客户消息插件│ ├── contact-transfer---------------------------- 在职转接&离职继承插件│ ├── greeting------------------------------------ 个人欢迎语插件│ ├── radar--------------------------------------- 雷达插件│ ├── room-auto-pull------------------------------ 自动拉群插件│ ├── room-fission-------------------------------- 群裂变插件│ ├── room-message-batch-send--------------------- 批量发送群消息插件│ ├── room-tag-pull------------------------------- 标签拉群│ ├── room-welcome-------------------------------- 群欢迎语插件├── public├── bin├── composer.json├── composer.lock├── config├── docker-compose.sample.yml├── docker-entrypoint.sh├── Dockerfile├── migrations├── package.json├── phpstan.neon├── phpunit.xml├── README.MD├── runtime├── seeders├── storage├── test└── vendor前端结构dashboard 和 sidebar 项目结构类似.├── README.md------------------------------------------- 项目说明├── babel.config.js------------------------------------- babel配置文件├── config│ ├── plugin.config.js-------------------------------- 插件配置文件│ └── themePluginConfig.js---------------------------- 主题配置文件├── jest.config.js├── jsconfig.json├── package.json├── postcss.config.js├── public│ ├── favicon.ico------------------------------------- 浏览器icon│ └── index.html-------------------------------------- Vue 入口模板├── src│ ├── App.vue----------------------------------------- Vue 模板入口│ ├── api--------------------------------------------- Api ajax 等│ ├── assets------------------------------------------ 本地静态资源│ ├── components-------------------------------------- 业务通用组件│ ├── core-------------------------------------------- 项目引导, 全局配置初始化,依赖包引入等│ ├── global.less------------------------------------- 全局样式│ ├── layouts----------------------------------------- 控制器│ ├── main.js----------------------------------------- Vue 入口 JS│ ├── router------------------------------------------ Vue-Router│ ├── store------------------------------------------- Vuex│ ├── utils------------------------------------------- 工具库│ └── views------------------------------------------- 业务页面入口和常用模板├── vue.config.js--------------------------------------- Vue主配置└── webstorm.config.js---------------------------------- ide配置文件
核心技术前端技术栈: Vue、Vuex、Vant、Ant Design of Vue后端技术栈: PHP、MySQL、Redis、 Swoole、Hyperf环境部署准备工作PHP >= 7.4 (推荐7.4版本)Swoole >= 4.5Wxwork_finance_sdk(so扩展)pcntl扩展ComposerMySQL >= 5.7RedisFFmpegNode.js >= 10项目介绍文件结构.├── api-server------------------------------------------ 后端接口代码├── dashboard------------------------------------------- 商户后台前端代码├── sidebar--------------------------------------------- 聊天侧边栏前端代码└── workbench------------------------------------------- 工作台前端代码└── operation------------------------------------------- 运营工具前端代码后端结构.├── app│ ├── core-------------------------------------------- 核心应用目录│ │ ├── chat-tool----------------------------------- 聊天侧边栏│ │ ├── common-------------------------------------- 公共│ │ ├── corp---------------------------------------- 企业│ │ ├── index--------------------------------------- 首页│ │ ├── install------------------------------------- 安装│ │ ├── medium-------------------------------------- 媒体库│ │ ├── official-account---------------------------- 公众号│ │ ├── rbac---------------------------------------- RBAC权限│ │ ├── tenant-------------------------------------- 租户│ │ ├── user---------------------------------------- 用户│ │ ├── work-agent---------------------------------- 企微应用│ │ ├── work-contact-------------------------------- 客户│ │ ├── work-department----------------------------- 部门│ │ ├── work-employee------------------------------- 员工│ │ └── work-room----------------------------------- 客户群│ └── utils------------------------------------------- 工具类├── plugin│ └── mochat------------------------------------------ 官方插件目录│ ├── channel-code-------------------------------- 渠道活码插件│ ├── contact-message-batch-send------------------ 批量发送客户消息插件│ ├── contact-transfer---------------------------- 在职转接&离职继承插件│ ├── greeting------------------------------------ 个人欢迎语插件│ ├── radar--------------------------------------- 雷达插件│ ├── room-auto-pull------------------------------ 自动拉群插件│ ├── room-fission-------------------------------- 群裂变插件│ ├── room-message-batch-send--------------------- 批量发送群消息插件│ ├── room-tag-pull------------------------------- 标签拉群│ ├── room-welcome-------------------------------- 群欢迎语插件├── public├── bin├── composer.json├── composer.lock├── config├── docker-compose.sample.yml├── docker-entrypoint.sh├── Dockerfile├── migrations├── package.json├── phpstan.neon├── phpunit.xml├── README.MD├── runtime├── seeders├── storage├── test└── vendor前端结构dashboard 和 sidebar 项目结构类似.├── README.md------------------------------------------- 项目说明├── babel.config.js------------------------------------- babel配置文件├── config│ ├── plugin.config.js-------------------------------- 插件配置文件│ └── themePluginConfig.js---------------------------- 主题配置文件├── jest.config.js├── jsconfig.json├── package.json├── postcss.config.js├── public│ ├── favicon.ico------------------------------------- 浏览器icon│ └── index.html-------------------------------------- Vue 入口模板├── src│ ├── App.vue----------------------------------------- Vue 模板入口│ ├── api--------------------------------------------- Api ajax 等│ ├── assets------------------------------------------ 本地静态资源│ ├── components-------------------------------------- 业务通用组件│ ├── core-------------------------------------------- 项目引导, 全局配置初始化,依赖包引入等│ ├── global.less------------------------------------- 全局样式│ ├── layouts----------------------------------------- 控制器│ ├── main.js----------------------------------------- Vue 入口 JS│ ├── router------------------------------------------ Vue-Router│ ├── store------------------------------------------- Vuex│ ├── utils------------------------------------------- 工具库│ └── views------------------------------------------- 业务页面入口和常用模板├── vue.config.js--------------------------------------- Vue主配置└── webstorm.config.js---------------------------------- ide配置文件更多内容请查看 README.md 文档
特此鸣谢MoChat 的诞生离不开社区其他优秀的开源项目,在此特别鸣谢:





 六、源码地址
六、源码地址访问一飞开源:https://code.exmay.com/
