
今天的挑战题目涉及到JavaScript中的 WeakMap、数组方法 map、forEach 和 reduce。我们将利用这些功能来处理数组中的对象,并在 WeakMap 中存储和检索复杂的值。让我们一步步解析这段代码,看看它会输出什么以及为什么。
代码解析首先,我们创建了一个 WeakMap 实例和一个数组 arr:
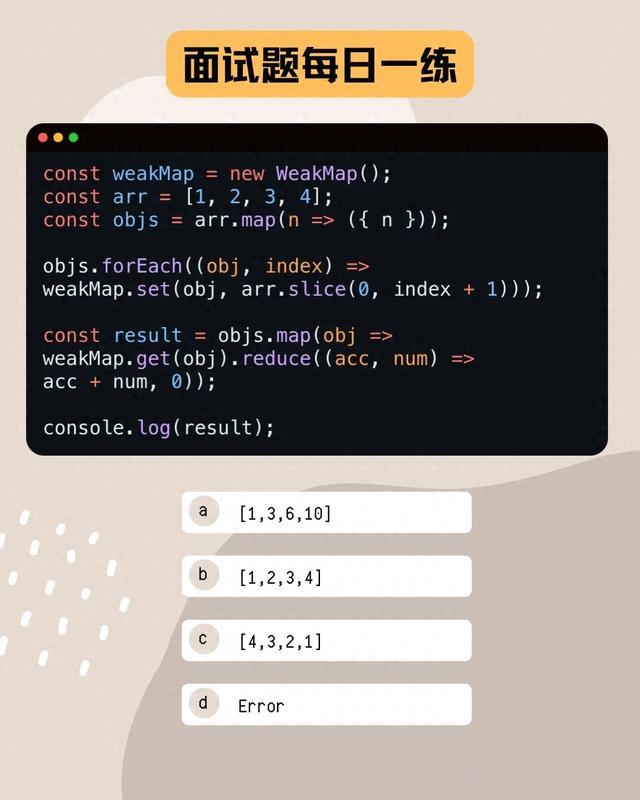
const weakMap = new WeakMap();const arr = [1, 2, 3, 4];arr 是一个包含四个数字 [1, 2, 3, 4] 的数组。
接下来,使用 map 方法将数组中的每个数字转换为一个对象,并存储在 objs 数组中:
const objs = arr.map(n => ({ n }));objs 是一个对象数组,其中每个对象都包含一个属性 n,例如 [{ n: 1 }, { n: 2 }, { n: 3 }, { n: 4 }]。然后,我们使用 forEach 遍历 objs 数组,将每个对象与 WeakMap 中对应的键值对关联:
objs.forEach((obj, index) => weakMap.set(obj, arr.slice(0, index + 1)));对于每个对象 obj,我们在 WeakMap 中存储一个键值对,其中键是 obj,值是 arr 的一个切片。arr.slice(0, index + 1) 返回的是从数组开头到当前索引(包含索引)的一个子数组。具体来说:
对于 objs[0](即 { n: 1 }),WeakMap 中的值是 arr.slice(0, 1),即 [1]。对于 objs[1](即 { n: 2 }),WeakMap 中的值是 arr.slice(0, 2),即 [1, 2]。对于 objs[2](即 { n: 3 }),WeakMap 中的值是 arr.slice(0, 3),即 [1, 2, 3]。对于 objs[3](即 { n: 4 }),WeakMap 中的值是 arr.slice(0, 4),即 [1, 2, 3, 4]。接下来,使用 map 方法遍历 objs,并从 WeakMap 中获取每个对象的对应数组,然后使用 reduce 方法计算数组元素的和:
const result = objs.map(obj => weakMap.get(obj).reduce((acc, num) => acc + num, 0));具体来说:
对于 objs[0],weakMap.get(objs[0]) 返回 [1],其和为 1。对于 objs[1],weakMap.get(objs[1]) 返回 [1, 2],其和为 3。对于 objs[2],weakMap.get(objs[2]) 返回 [1, 2, 3],其和为 6。对于 objs[3],weakMap.get(objs[3]) 返回 [1, 2, 3, 4],其和为 10。输出结果
因此,result 是一个包含这些和的数组,即 [1, 3, 6, 10]。所以 console.log(result) 的输出是:
console.log(result); // 输出 [1, 3, 6, 10]结束这道题目展示了如何结合使用 WeakMap 和数组操作来存储和处理对象及其关联数据。通过利用 WeakMap 的特性,我们可以有效地管理与对象相关的数据,并使用数组方法如 map 和 reduce 进行复杂的计算。理解这些概念对于掌握高级JavaScript编程至关重要。你答对了吗?欢迎在评论区分享你的答案和见解!
