
Chrome 128 版本已正式发布,DevTools 也带来众多特性更新,主要包括:
➿ 网络面板:支持复制 Network 面板中列出的所有请求。 性能面板:增强型网络跟踪⛏️ 元素面板:打开Animation面板以拍摄动画并可以实时修改 @keyframes 样式。 无障碍相关更新Network 面板更新支持复制 Network 面板中列出的所有请求
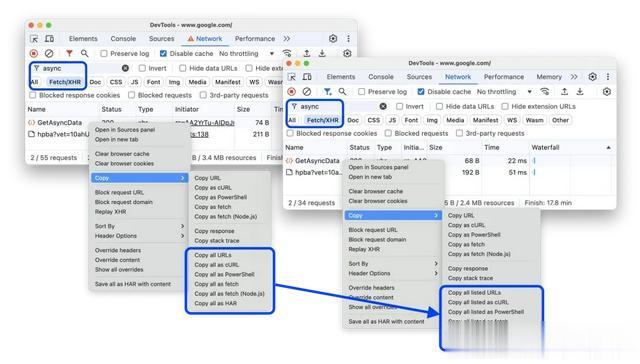
现在,您可以在 Network 面板中增加过滤条件并仅复制列出的请求,而无需复制整个网络日志。
 Performance 面板改进
Performance 面板改进增强型网络跟踪
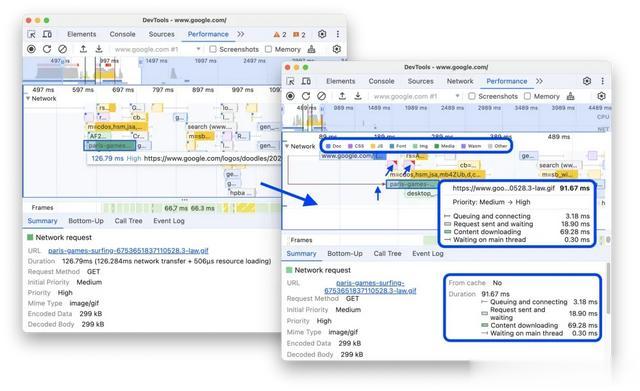
效果面板中的网络轨道经过改进,可以预先显示关键信息(例如更详细的时长和网络发起程序树),并且提供更清晰的视觉提示和颜色。因此,您不必在 Network 面板和 Performance >Summary 标签页。此外,如果您仍然需要切换到网络面板,我们已为您提供更简单快捷的操作方式。
Network 轨道现在可执行以下操作:
显示请求类型的颜色图例。使用右上角的红色三角形标记阻塞渲染的请求。在用户做出选择时显示请求发起者,并带有箭头。这有助于您了解之前仅在网络面板中提供的网络发起者树状结构。悬停鼠标时,经过修改的提示现在会显示结构化的时间信息,包括阻塞渲染状态和优先级更改(如果有)。现在,摘要标签还会在右侧的列中显示时间的细分数据。
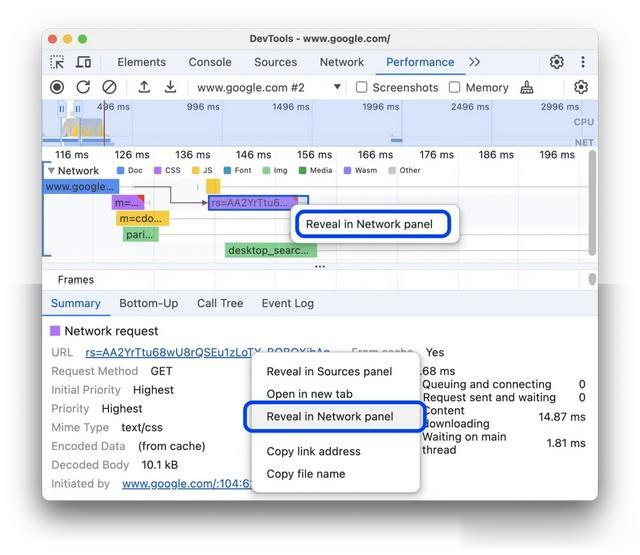
此外,您现在可以在摘要标签页中右键点击轨道中的相应请求或其网址,然后从下拉菜单中选择在“网络”面板中显示。开发者工具会将您转到 Network 面板,并在表格中突出显示您要查找的请求。
 Elements 面板更新
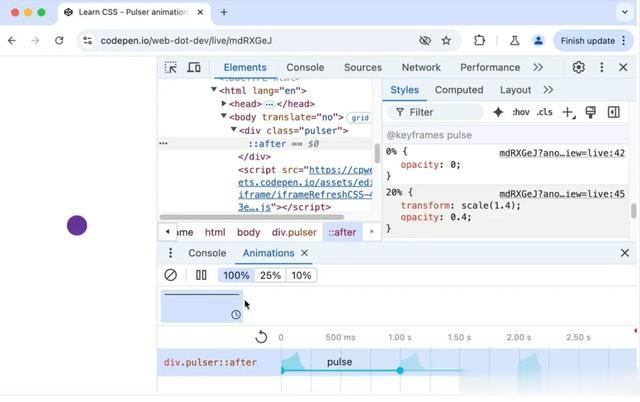
Elements 面板更新本次版本对 Elements > Animation 面板进行了更新,你可以打开Animation面板以拍摄动画并可以实时修改 @keyframes 样式。
Animations 面板现在会执行以下操作:
当您打开面板时捕获动画,因此您无需刷新页面即可捕获动画。支持实时编辑@keyframes。换言之,在修改 Elements 中的 @keyframes 部分时,系统会更新捕获的动画 >样式。 无障碍相关更新
无障碍相关更新此版本在无障碍功能方面做出了以下改进:
在实时表达式的修改字段中执行自动补全操作后按 Tab 键可将焦点移至下一个焦点。而在以前,系统会缩进文本。点击大小调整器可以将焦点置于其上,因此您可以使用向右和向左箭头键进行移动。现在,屏幕阅读器会读出 Sources 中的 Add watch 表达式(添加监视表达式)修改字段,并且现在,使用键盘导航时,Delete watchexpression 会清晰地显示。其他更新Lighthouse 已升级至 12.1.0 版本。
