和大家聊聊 firefly 萤火虫的交互设计,那些容易遗漏的细节!
的官网、微博和主流社交平台已经上线。firefly 萤火虫总裁微博账号也开通了!(图一)
和大家聊聊交互设计,能看出的一些细节:
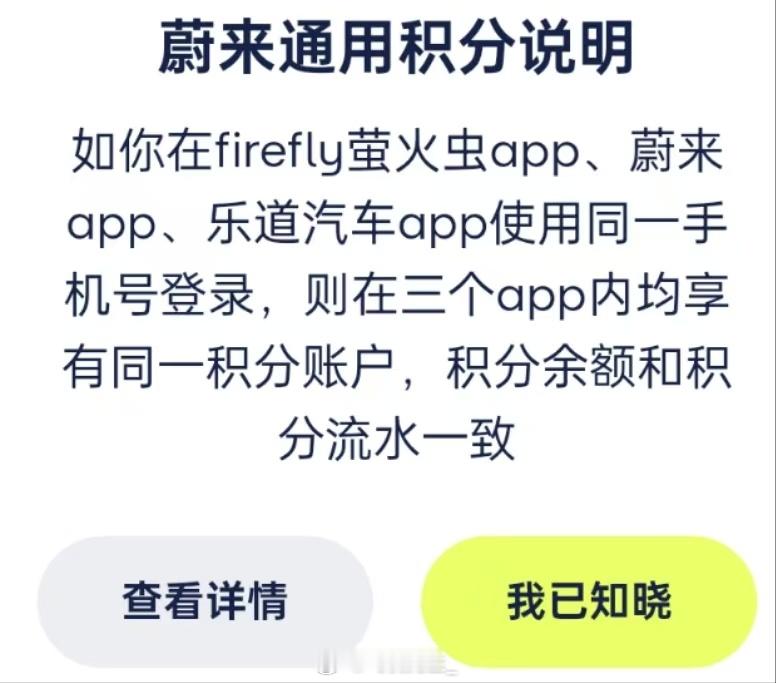
★ 萤火虫有自己的 App !
首先萤火虫有自己的 App和商城,其次积分是和三品牌共用的。所以虽然是蔚来品牌下,但是还是有很高的独立性。
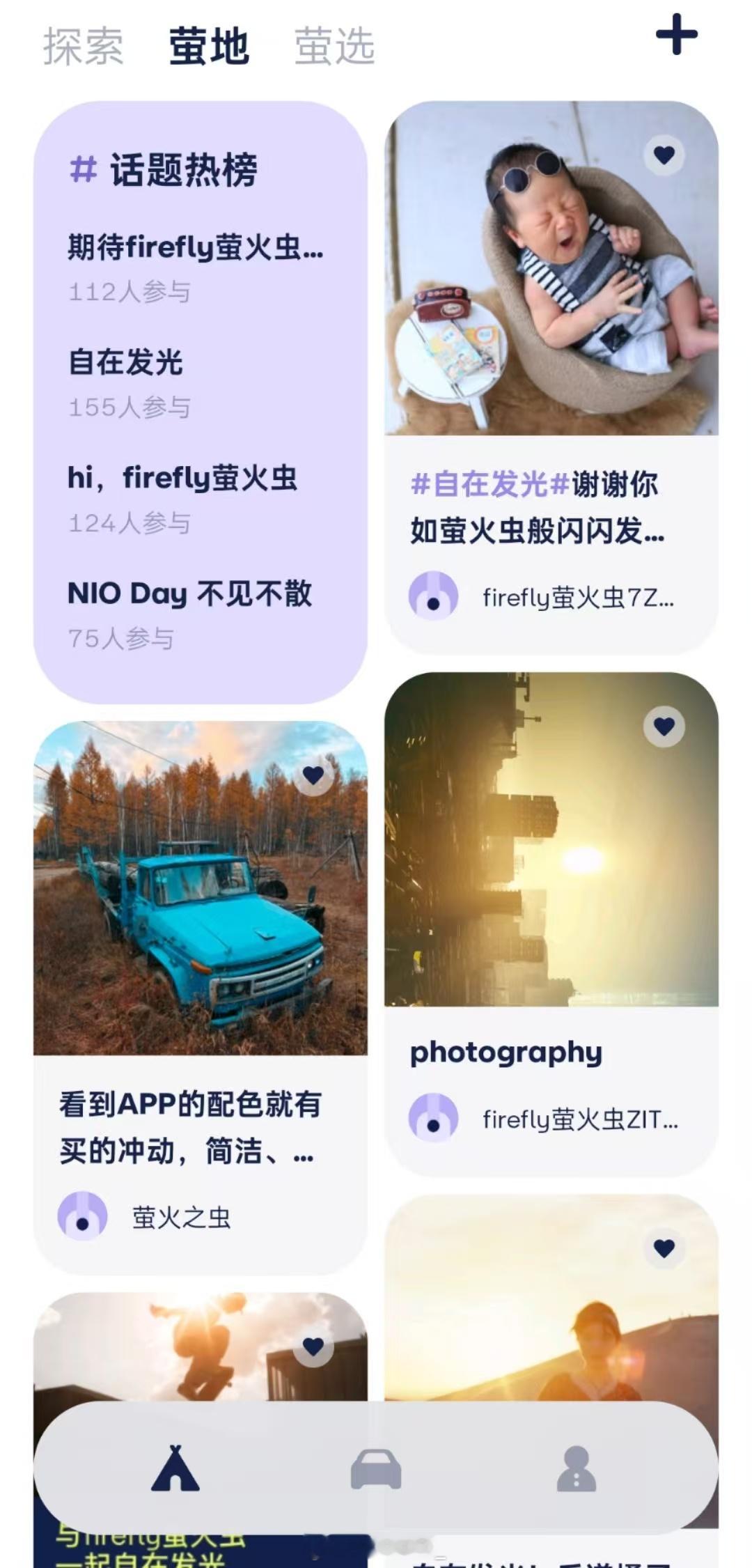
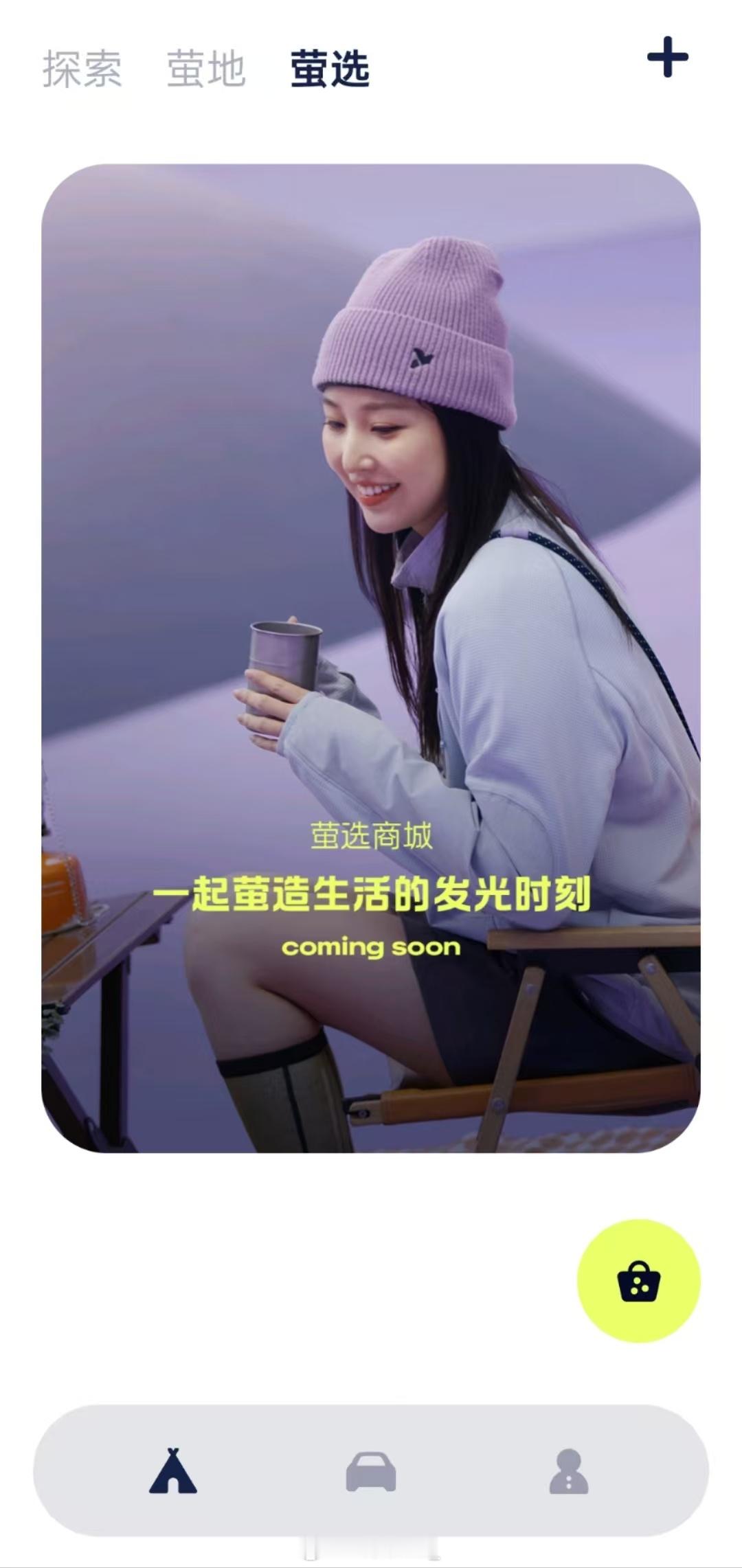
★ 圆角风格,没有找到一个尖锐的直角设计。
如果看 logo 或者 App,我们没有找到一个直角或者尖角设计。
有大量的圆角设计,导航栏、卡片、logo等都是圆角,在页面上完全看不到尖锐感,让用户更有“安全感”。其次圆角的弧度也代表不同品牌个性、精致,同时也是不跟随、有更自由的风格。
和蔚来和乐道都不一样,更加贴合品牌主题,灵动。
★ 从 App 交互猜想车机交互风格。
上次透露的一张内饰图,也展示了车机的细节,和这次 App 的导航栏非常接近。
大家看到 App 首页就是大卡片+悬浮导航栏,都不是当下主流思路,但是确实有灵动的效果。车机估计也是类似思路,“去锐”化,再加上交互动效。
★ 两个主题色,代表什么?
这次萤火虫没有蔚来天际线的高端化,也没有乐道橙色万家灯火那种直给。萤火虫的海报相比其他两个品牌颜色更加复杂、多样,带有冲击。
比如海报都会混合两种颜色,一种是萤火虫的萤光「黄」、一种是薰衣草「紫」。
两种主题色。黄色是主题色,更加强调、阳光有活力,紫色更加神秘色、轻奢还有创造力。更像一个外观色搭配一个内饰色,但这两个颜色都更加偏女性色。
蔚来第三品牌萤火虫logo发布 蔚来萤火虫 新能源汽车